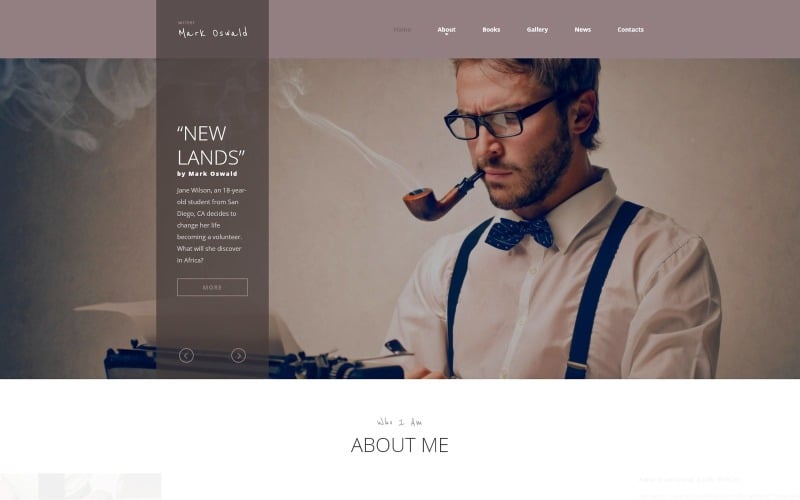
Mark Oswald -作家响应最小HTML5网站模板
og体育首页ONE -无限下载 $14.10/mo









如果你是一个专业作家,你想建立你的个人网站, 这是给你的东西. Try this Writer 响应 HTML5 Template and don't waste your time and money on building your website from scratch. 设计ed by the team of professionals, it has a well-thought design and is easily customizable. By using included various layouts and 页面s you can simply adjust this template. 我们确保它易于使用,易于导航. 它还支持社交网络集成. This Writer 响应 HTML5 Template was greatly inspired by our love of reading, 所以我们已经尽了最大的努力.这是一个视差书商网站设计模板
这是什么??
Parallax is a scrolling technique in which foreground designs move around more rapid than the background ones.
为什么好??
它给顾客产生了生动的效果, and thus obtaining a big target audience and causing customers to stick to the web 页面. 这是为单页网站添加亮点的绝佳方式, 恢复信息图, 讲个故事或展示你的作品集.
在这里查看更多视差网站模板
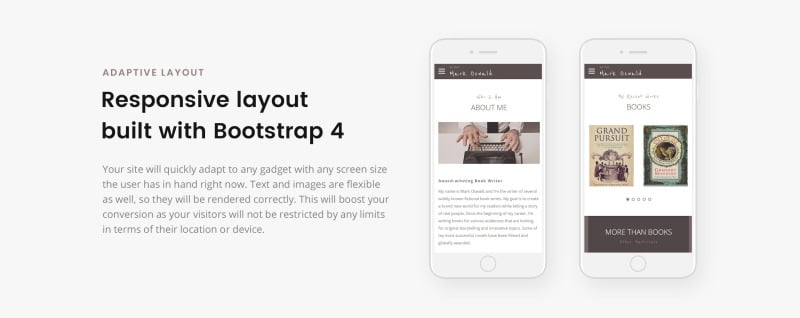
这个作家网站设计是响应式的
这是什么??
响应 web页面 design technique makes a internet site's screen variable for just about any kind of screen resolution.
为什么好??
响应 design may help your internet site look equally well on screen of any kind of laptop or hand-held gadget.
新鲜的响应式网站模板在这里
更新日志
马克·奥斯瓦尔德版本1.1(2019年4月24日) 添加
该产品8条评论
I like the fact that this template is clear and concise, and has a nice open format. I expect to garner favorable results from implementing this as our sales website template.
这个模板非常容易导航和定制. 我用的是Dreamweaver, and it was fluent and easy to work with if you have a basic to medium level skills in Dreamweaver and Photo商店 (or any equivalent software that can do what Dreamweaver and Photo商店 can do).
例如, changing the image assets to my own was as simple as opening the image in Photo商店 and blanking out the whole background and then just overlaying it with my own image, 然后将图像保存为原始文件名. 然后, 像魔法一样, 模板图像更改为我自己的图像, guaranteeing the dimensions of my new image are correct (because it mirrored the original template image), 最重要的是,无需再编写HTML代码来替换图像, 因为我没有更改文件名. 太容易了! 对于不需要的额外图像, 我只是在Dreamweaver的图形模式中删除了它们, or sometimes you might have to delete something in the html code mode if they’re not going away in graphic mode deletion.
也, it was easy to add more items into the gallery image area (to exceed the amount the template came with), 通过简单的复制 & 粘贴该区域涉及的HTML代码. Dreamweaver allows you to edit in either graphics mode or just viewing the raw html code. 在图形模式下,我只突出我想复制的部分, and then I change over to the html code mode and instantly see the entire code of the section I highlighted while I was in graphics mode. 从这里开始,使用副本就很简单了 & 粘贴命令. 错误是不可避免的, 这就是撤销按钮的作用, 错误也是我们学习和提高技能的方式.
I loved how the template automatically adjusts itself in regards to the device being used to view it. 例如, if I view my website from my desktop PC with my large 28” monitor, it looks very nice. 然后 when I view the same website on my iphone (with the same URL my desktop used), 我会自动调整所有内容,以适应我更小的iphone屏幕, and even some of the navigation elements are automatically optimized for better use with mobile device controls. I don’t know how this happens by itself because I am only editing the template once. Whoever made this template obviously used some technology that automatically re-adjusts the website design to suit the device viewing it (PC, iphone, 平板电脑, 等.). 我可能不知道它是如何自动发生的, 但我很高兴它确实发生了,因为它让我看起来很好, and it saves me a lot of time and hassle by not having to make 2 different versions of my website (one for desktop, 另一个用于移动设备).
感谢RockThemes制作这个漂亮的模板, and for making me look professional with a website that looks like I paid someone 2000 dollars to make for me.
The Mark Oswald Writer responsive HTML5 website template has a modern, attractive design. I offer for those who have essential HTML editor skill and can upload the template manually for the web server. 手动更新似乎是一个缺点, 但如果你需要,很少编辑主页上的文字, 在我看来, 一个比CMS网站更好的解决方案, 什么时候需要站长由于难以编辑的菜单系统. 更不用说CMS主页经常成为黑客的目标. 在这个模板中没有这样的问题. The only issue aroused when I want to switch out the slider, which was impossible up to this moment. 文本和图像很容易编辑和更改.
这正是我要找的...一个新鲜的,响应迅速的网站,以取代我以前的一个. 我发现它很容易使用,并根据自己的需要进行调整, and the support team was quick to respond with the fix for the single JS glitch I encountered.
伟大和完整的产品与伟大的额外插件和支持.
1产品评价
这包括博客吗? 我看到清单上有,但是唐'在演示中看不到它.
不